 悩む人
悩む人
- CocoonからSWELLにテーマ移行したいけど、不具合とかが怖いな
- テーマ移行で注意すべき点はある?
こんな悩みを解決します。
- 【検証】CocoonからSWELLへのテーマ移行を準備せずにやってみた
- WordPressテーマをCocoonからSWELLに移行する手順
- CocoonからSWELLにテーマ移行する際の注意点
結論、CocoonからSWELLへのテーマ移行は簡単。
実際、僕は下書きを含め『500記事』あるサイトをCocoonからSWELLに移行しましたが、型崩れや不備はほぼありません。
が、正しくテーマ移行をしないと、型崩れしますし、深刻な不備も起きます。
なので、今回は「WordPressテーマをCocoonからSWELLに正しく移行する手順」を解説しますね。
本記事を参考にすると、WordpressテーマをCocoonからSWELLに安全に移行することができますよ。



SWELLにどんなメリットやデメリットがあるか知りたい方は、以下の記事を合わせてご覧下さい!
《 当サイト使用テーマ 》


【検証】CocoonからSWELLへのテーマ移行を準備せずにやってみた


まず、テスト環境で事前準備をせずに、テーマ移行をしてみました。
何もせずWordpressテーマをCocoonからSWELLに移行した場合、どのような型崩れが生じるか見ていきましょう。
テーマ移行前の記事:Cocoon
まず、テーマ移行前の記事。


当たり前ですが、この時点で記事に型崩れはなし。
テーマ移行後の記事:SWELL
では、次にテーマをSWELLに移行します。


上記の画像の通りですが、「ふきだし」と「文字の装飾」が型崩れしました。
SWELLだとテーマ移行の型崩れを防げる
が、ここで吉報です。
実は、SWELLには他のテーマと違い、テーマ移行のサポート機能があります。
以下のテーマから移行する場合、デザインの型崩れを防ぐことが可能ですよ。
- JIN
- STORK
- SANGO
- Cocoon
- THE THOR
つまり、CocoonからSWELLにテーマ移行をする場合、サポート機能を使うことで、上記の型崩れを防げるわけです。



では、正しいテーマ移行の手順を見ていきましょう!
WordPressテーマをCocoonからSWELLに移行する手順


WordPressテーマをCocoonからSWELLに移行する手順は以下の通り。
- SWELLをインストール
- Cocoonからの乗り換えサポート用のプラグインを導入
- 不要なプラグインを調整
- SWELL-CHILDを有効化
- 細かい記事の手直し
- 乗り換えサポート用プラグインを削除
順番に解説しますね。
①SWELLをインストール
まず「SWELL」にアクセスして、SWELLを購入します。


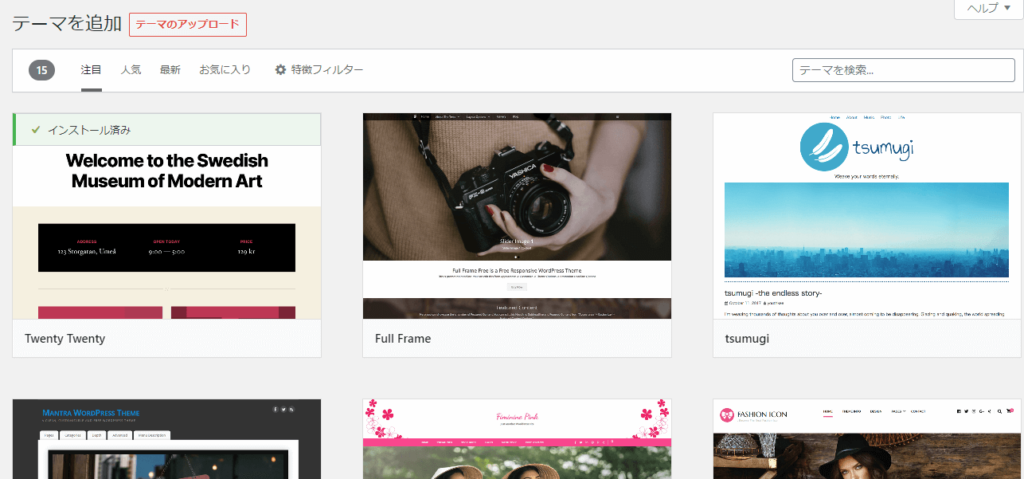
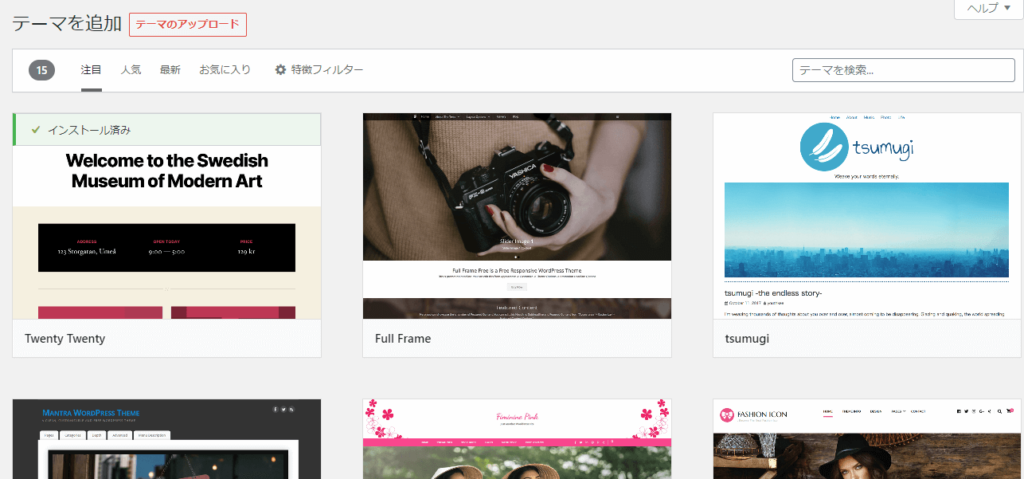
そしたら、Wordpressに移動し「外観 > テーマ」から、「テーマのアップロード」をクリックしましょう。


テーマは「親テーマ→子テーマ」の順番でアップロードしましょう。



親テーマは「swell」で、子テーマは「swell_cihld」というファイルです!
②Cocoonからの乗り換えサポート用のプラグインを導入
次に、SWELLのマイページにログインして、「SWELL製品ページへ」をクリックします。


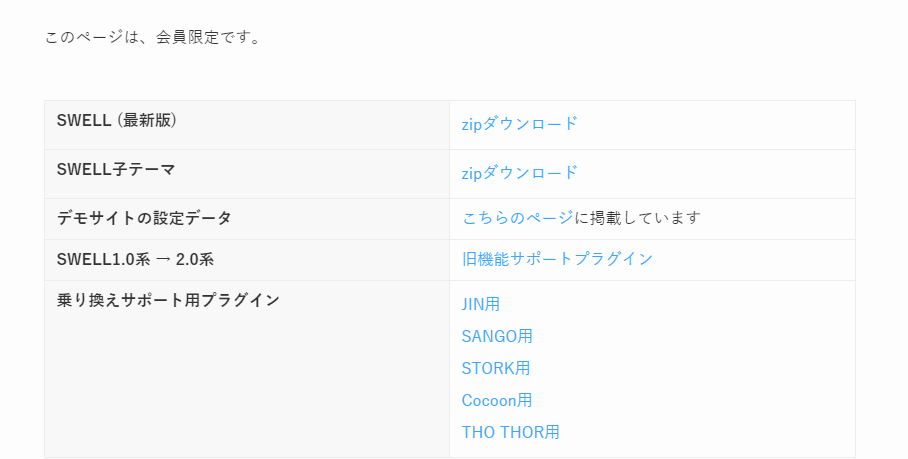
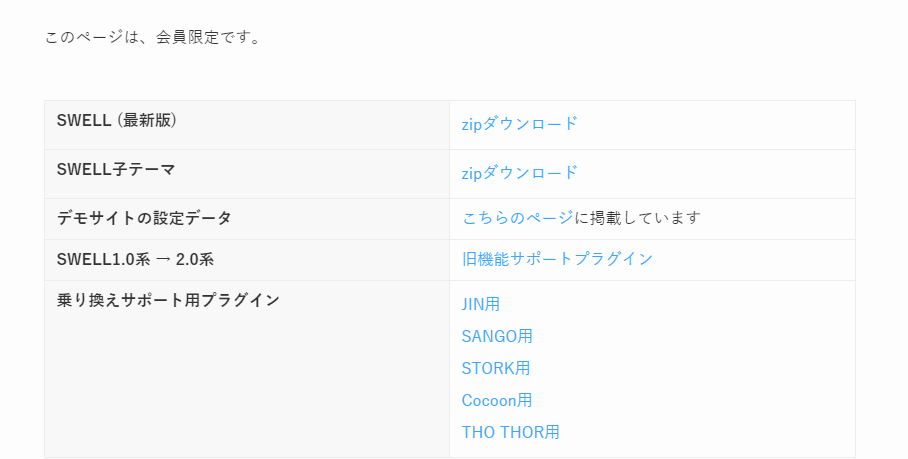
そこからCocoon用の乗り換えプラグインをダウンロードしましょう。


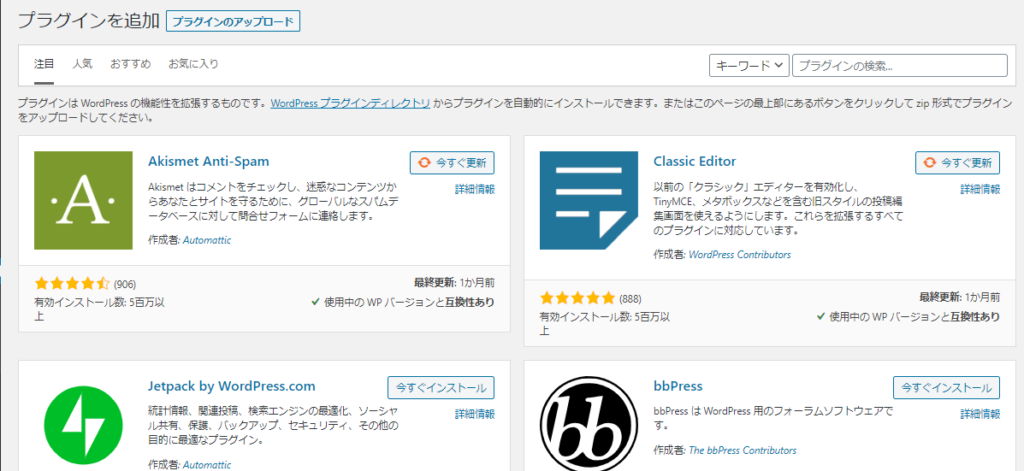
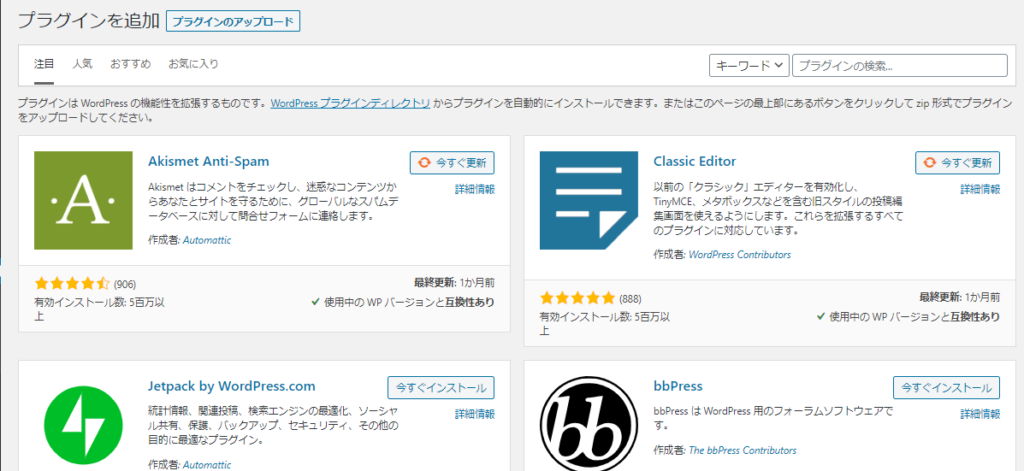
そしたら、Wordpressに移動し、「プラグイン > 新規追加」からプラグインをアップロードします。





忘れずに有効化しておきましょう!
③不要なプラグインを調整
ここまで来たら、次はプラグインの調整です。
SWELLに不要なプラグインや、相性の悪いプラグインを無効化していきます。
- Lazy Load
- Speech bubble
- Table of Contents Plus
- WordPress Popular Posts
上記のプラグインはSWELLの標準機能と被るので、有効化しなくてOK。
続いて、SWELLと相性の悪いプラグイン。
- Autoptimize
- EWWW Image Optimizer
上記2つは不具合が確認されているので、無効化しておくのが無難でしょう。
画像圧縮を「EWWW Image Optimizer」で行っていた方は、「TinyPNG」で圧縮すればOK(外部の無料サービス)。
④SWELL-CHILDを有効化
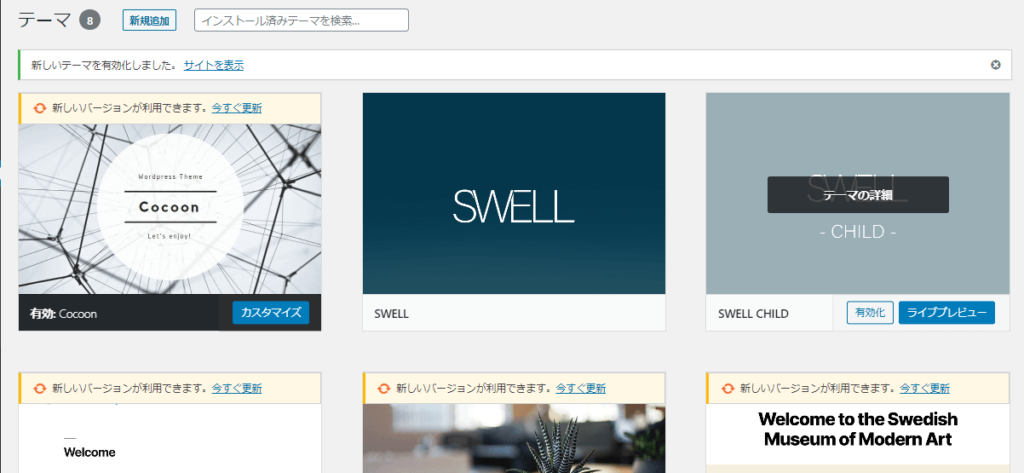
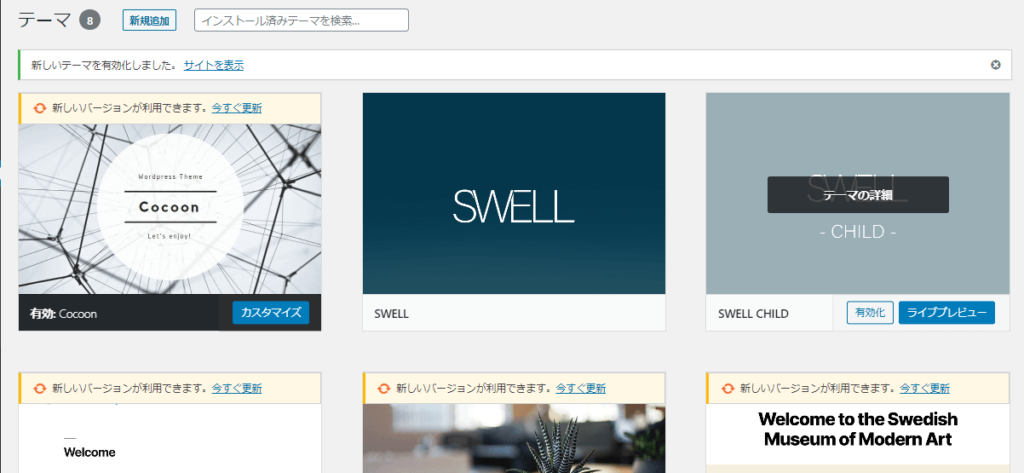
ここまで来たら、ダウンロードしたSWELLを有効化していきます。
親テーマと子テーマがありますが、有効化するのは子テーマ(swell-child)だけ。


これでSWELLの導入は完了です。



お疲れ様でした!
⑤細かい記事の手直し
そしたら、細かい記事の手直しをしていきましょう。
基本的に、デザイン等は大きく崩れませんが、気になる部分はあると思うので。
この時点で、テーマを一度戻したいという方がいたら、Cocoonを有効化すればOKですよ。
⑥乗り換えサポート用プラグインを削除
記事の手直しが完了したら、乗り換えサポート用のプラグインを削除しましょう。
有効化している意味はないですし、何よりサイトが重くなります。
なので、SWELLに合わせて記事を手直ししたら無効化してOK。
CocoonからSWELLにテーマ移行する際の注意点


最後に、テーマ移行の注意点。
乗り換えサポート用プラグインのおかげで、基本的に型崩れなしでテーマ移行は可能です。
が、ショートコードなどオリジナルに設定したコードは、引き継ぐことはできません。
引き継げるのはCocoonに備わっている基本的な機能だけとなります。
場合によってはメタディスクリプションも
Cocoonの機能でメタディスクリプションを書いていた場合、そのままSWELLに引き継ぐことはできません。
なので、「SEO SIMPLE PACK」などのプラグインに引き継ぎましょう。
Cocoonではなく、「All in One SEO Pack」でメタディスクリプションを書いている方は、プラグインが有効化されている限り問題ありません。
CocoonからSWELLへのテーマ移行は楽ちん


本来、テーマ移行をすると、デザインが大きく崩れ手直しが大変。
が、SWELLであればテーマ移行のサポート機能があり、大きな型崩れはしません。
当サイト『ガオのノート』も下書きを含め、500記事以上あったので、非常に助かっています。笑
開発者の了さんともお話していますが、デザイン性が高く常に進化する優良なテーマなので、参考になれば幸いです。



コメント